【Chrome】統一した解像度でWebサイトのスクショを取る方法
Webサービスの紹介記事や、取扱説明書の挿絵として、Webサイトのスクリーンショットを取ることが多くありますが、常に一定の解像度(サイズ)でスクショ画像を撮る方法をメモしておきます。
ブラウザのツールバーなど不必要な領域は除いて、Webコンテンツのみをスクショする方法です。
拡張機能等は不要で、Chromeの標準機能のみを使った方法です。
はじめに
対象とする環境は以下の通り、Macを使った場合の例です。
macOS Monterey 12.3.1
Google Chrome 100.0.4896.60
ブラウザごとスクリーンショットを取るのであれば、以下の操作で可能です。
Macの場合、[Shift]+[Command]+[4] → [Space] → ブラウザクリック
ちなみにWindowsならば、ブラウザをアクティブにした状態で、[Alt]+[PrintScreen] ですね。
ただ、この方法だと、ブラウザのメニューやツールバーなども一緒にスクショされてしまいます。
紹介する方法は、Webコンテンツの表示領域だけを一定解像度で撮る手順を紹介します。
一定の解像度でスクショを撮る手順
まず、Chromeでスクショを取りたいWebサイトを開きます。
そして、[F12]押下。
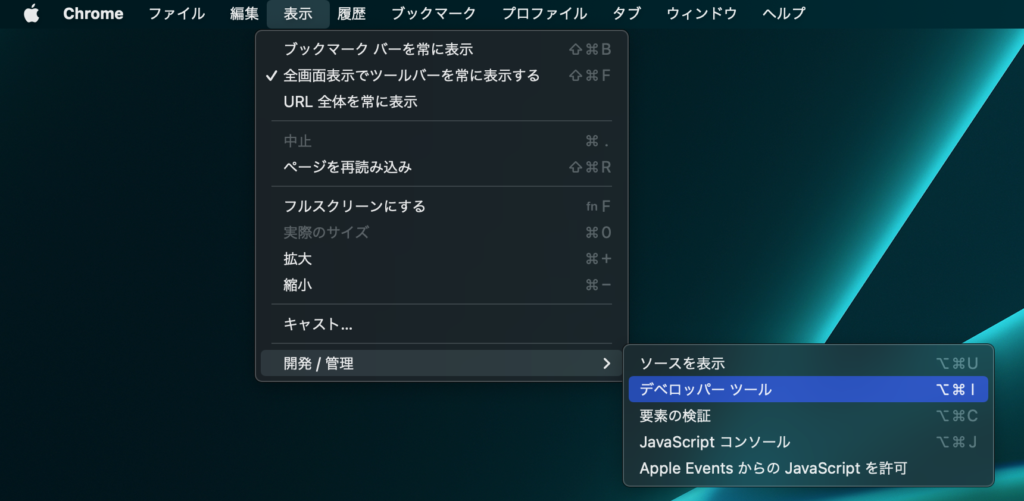
または、システムメニューから[表示]→[開発 / 管理]→[デベロッパーツール]押下。
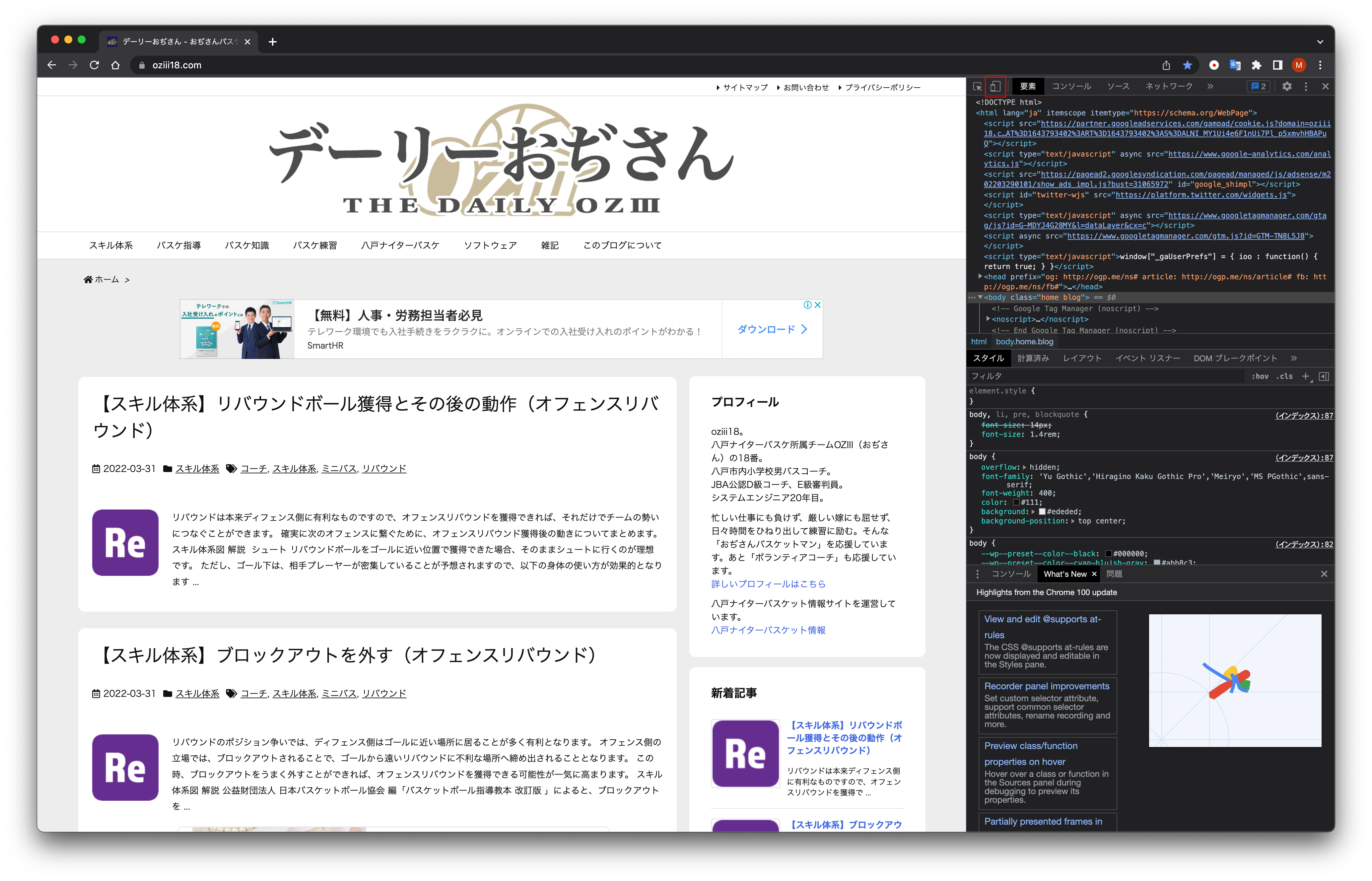
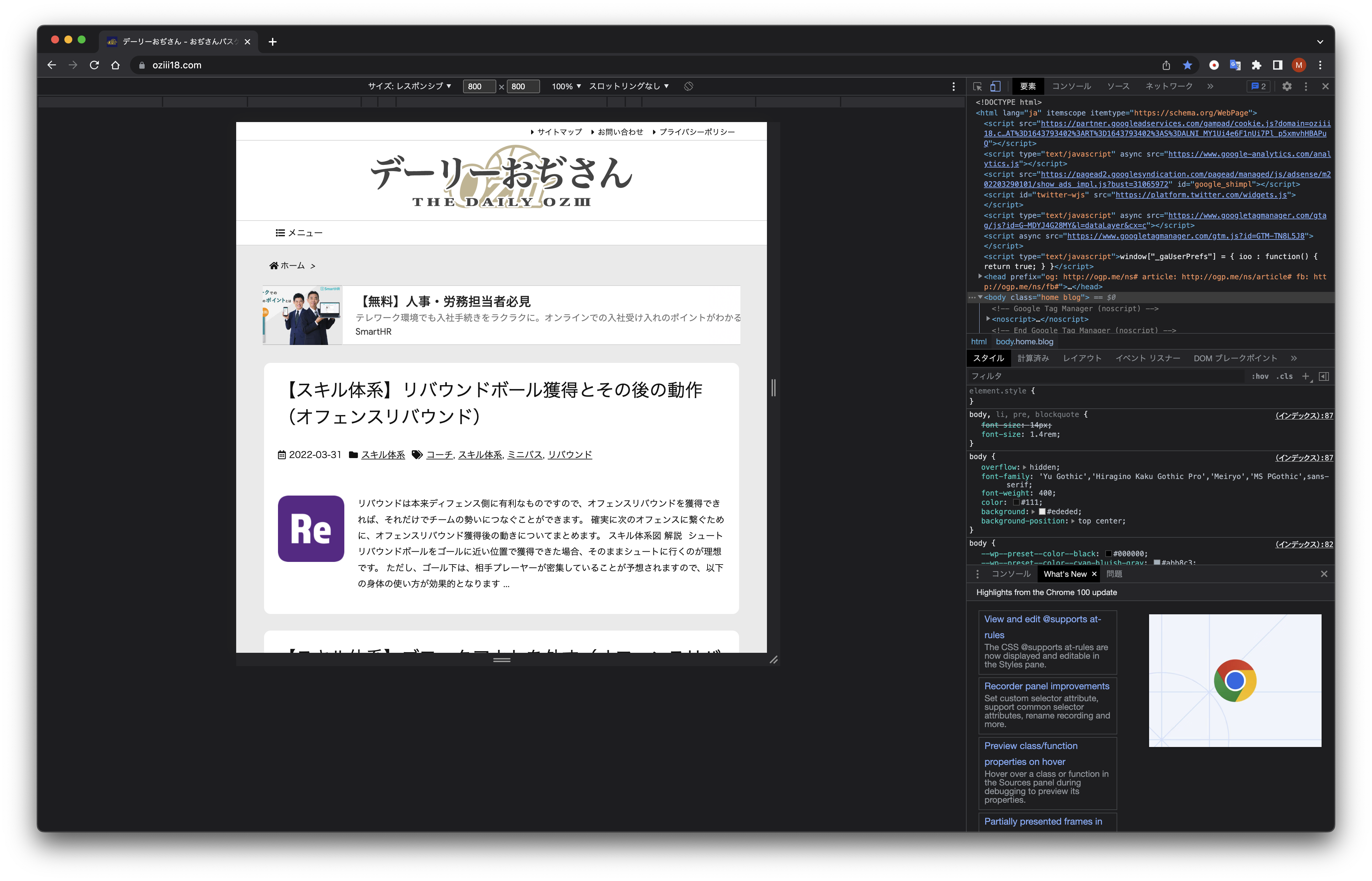
下図の通り、右側にWeb開発者用の領域が表示され、デベロッパーモードになります。
サイドバー上にある「デバイスのツールバーを切り替え」ボタン押下します。(赤枠箇所)
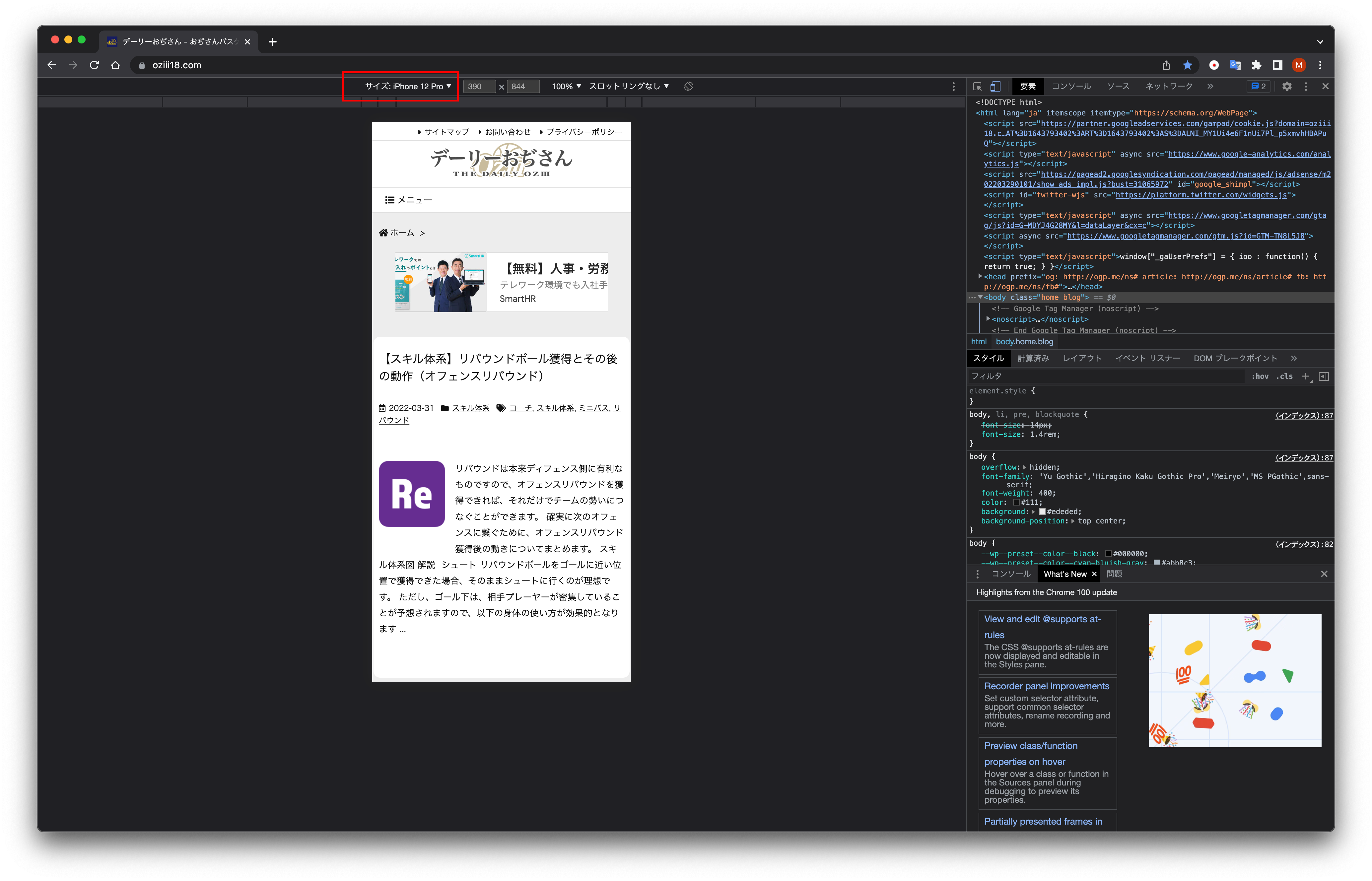
スマホやタブレットの見た目を確認できるモードになります。
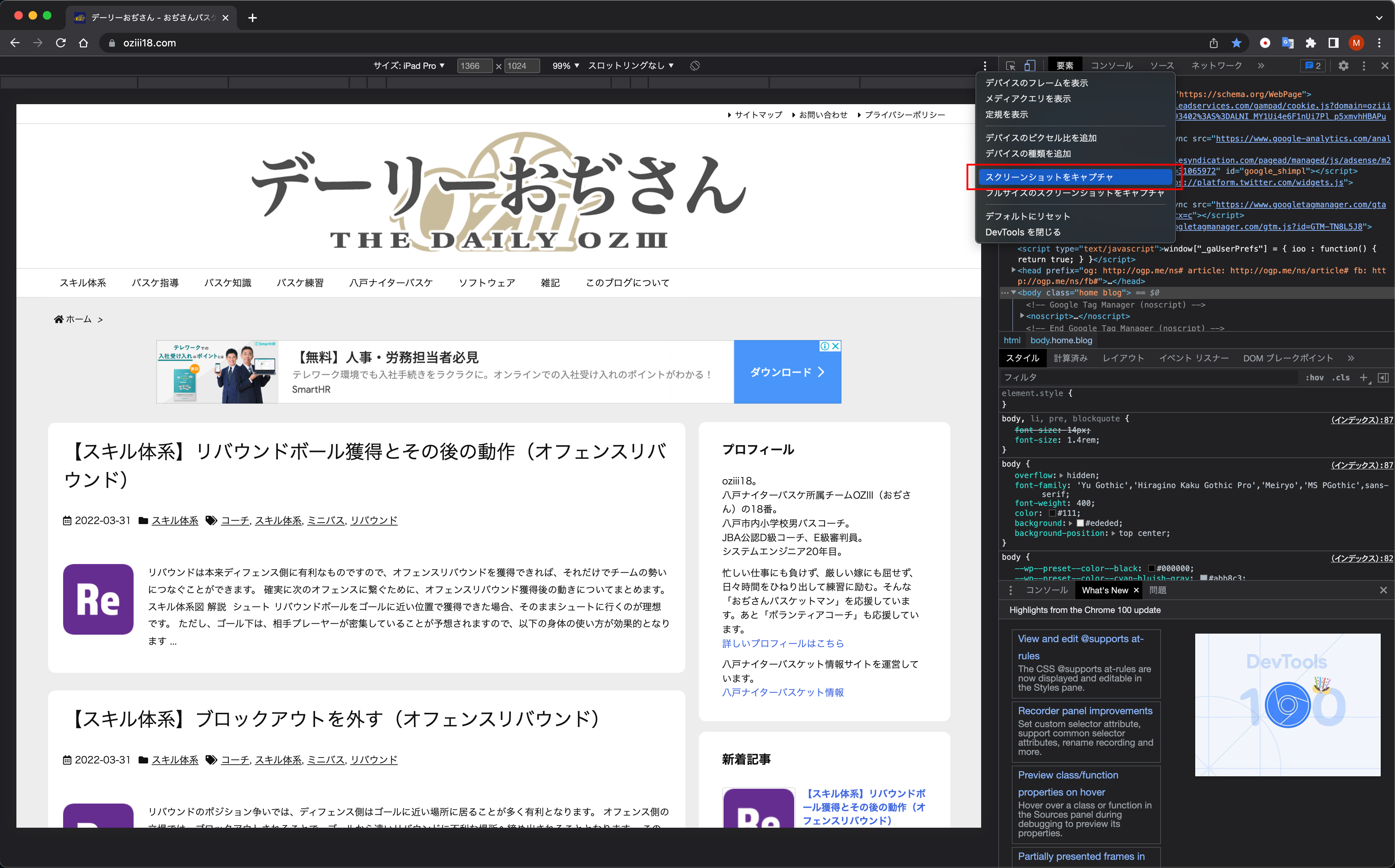
下図は、iPhone 12で表示した様子を表しています。
スクショを取りたい大きさに合わせて、デバイスを選択します。
私の場合には、「iPad Pro」(1366×1024)に統一して撮ることが多いです。
下図のように、「レスポンシブ」を選択すると、ピクセルを入力して自由にサイズ調整することが可能です。
欲しい解像度のデバイスを選んでいる状態で、「点が縦に三つならんだボタン」をクリックしてコンテキストメニューを開き、「スクリーンショットをキャプチャ」を実行。
PNGファイルとしてスクショが取られ、ダウンロードフォルダに保存されます。
縦長でWebページ全体のスクショを撮る方法
ちなみに、一定サイズではなく、縦長でWebページ全体のスクショを取ることも可能です。
その場合は、「フルサイズのスクリーンショットをキャプチャ」をクリック。
このやり方は、Webで調べるといっぱい出てきますね。
Safariには同じ機能は無い?
Chromeで紹介したこの方法、初めはSafariで同じことができないか調べていました。
昨年まではWindowsとMac両方使っていましたが、今年からはほぼMac一色となり、使うブラウザもほぼほぼSafariを使うようになったためです。
しかし、Safariでは、縦長のWebページ全体を撮る方法は簡単に分かりましたが、本記事のように解像度を一定にして撮る方法は見つけられず。
Chromeと同じような開発者モードである「Webインスペクタ」を使っても簡単には見つかりませんでした。
まあChromeで出来ればいいんですけどね。
おわりに
画像のサイズや拡大率は、なるべく揃っていた方が読み手にとってやさしいと思います。
この方法は、仕事でWebアプリケーションの取扱説明書を作成していた時に活用していました。
基本的にiPadで運用することが前提のWebアプリケーションでしたので、デバイスにiPadを選択してスクショを取り、MS Wordに図として添付していました。
Wordに添付するときにも、図の拡大率は統一するよう注意することで、統一感のある文書になるよう注意していました。
読みやすいドキュメントや記事を書く上で、統一感は大切であると改めて感じました。
最後までお読みいただきありがとうございました。
それでは、また!